O que é UX?
Este termo está extremamente em alta nos tempos atuais, mas o que esse termo quer dizer? O que é isso? E pra que serve?
Antes de tudo precisamos entender o que é o termo propriamente dito, como o próprio nome já diz, UX quer dizer User Experience, com isso a gente pressupõe que estamos falando sobre a experiência do usuário, mas o que de fato é isso? O que deve ou deveria acontecer quando a gente fala sobre a experiência do usuário? O termo “Experiência do Usuário” foi usado pela primeira vez por Don Norman ainda nos anos 90, onde ele diz:
“Eu inventei o termo porque achava que interface do usuário e usabilidade eram muito restritos, eu queria cobrir todos os aspectos da experiência de uma pessoa com o sistema, incluindo design industrial, gráficos, a interface, a interação física e o manual”.
Em termos mais simples, poderíamos dizer que está relacionado a sensações, emoções, ao grau de satisfação que o usuário tem ao utilizar um produto, um serviço ou mesmo um sistema. Essa interação, quando resulta em uma boa sensação seja ela devida a sua usabilidade, “desejabilidade” e utilidade, e tendo seu Affordance (potencial de um objeto de ser usado como foi projetado para ser usado) de forma bem clara, intuitiva e até mesmo familiar, resulta sempre em uma boa experiência do usuário.
Segundo o Donald Norman, “É a forma com que você sente o mundo, é a forma que você experiência a sua vida, é a forma que você experiência um serviço, ou… sim… um aplicativo ou um sistema de computador. Mas é um sistema. É tudo!”
Com essa introdução, podemos entender que UX pode “e deve” ser aplicado a quase tudo o que nos cerca, como por exemplo, um serviço, um site, uma ferramenta, uma máquina, um produto, uma interface, etc. e ele, como demonstrado, será uma “ferramenta” muita importante que vai ajudar a se ter sucesso em qualquer que seja o projeto.
Devemos também ter bem claro quando formos desenvolver algo, que o produto é para o usuário e não para você! Isso é de extrema importância e precisa estar muito claro! É preciso conhecer as necessidades, as dores, as expectativas de funcionamento e o resultado final que este produto tem de ter, é preciso também ter em mente a jornada que o usuário desse produto fará durante toda sua interação com ele (para isso é muito preciso ter empatia!).
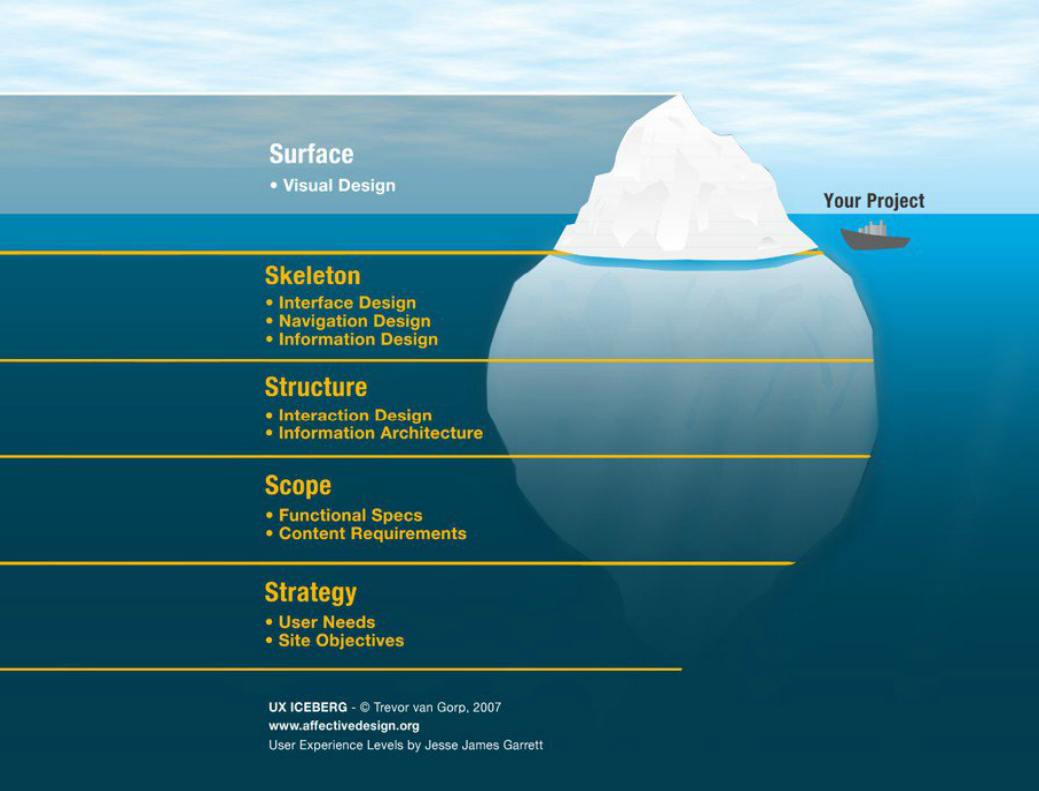
Tendo esse conceito como o principal requisito do seu produto, você já pode começar a traçar o seu desenvolvimento, o ideal é ter uma metodologia adequada, e quando se fala de UX, em via de regra estaremos seguindo os processos conforme o famoso Iceberg de UX, idealizado por Trevor van Gorp inspirado no livro The Elements of User Experience, de Jesse James Garrett, que descreve os 5 elementos que definem o ciclo de vida do produto, são eles: Estratégia, Escopo, Estrutura, Esqueleto e Superfície. Sendo que esses elementos começam em uma parte abstrata (quando você ainda está analisando o problema que precisa resolver), até uma parte mais concreta, veja cada um em detalhe:

Plano de Estratégia
O plano de estratégia é uma etapa abstrata, ainda não sabemos o que será nosso produto e é nele que iremos definir nosso cenário atual e consequentemente, descobrir se o problema que queremos resolver realmente importa ou sequer existe. É aqui que devemos começar com as questões: O que? Para quê? Para quem? E com isso podemos fazer uma imersão nas dores de nosso usuário, ou melhor, necessidades do usuário. Partindo da ideia de que o produto que temos ou estamos criando é para resolver um problema, passamos a levantar hipóteses para saber como podemos resolvê-lo. É uma fase em que conversamos com os stalkeholders e alinhamos as necessidades que encontramos ao nosso objetivo de negócio. Podemos encontrar as informações que precisamos através de entrevistas, pesquisas qualitativas e quantitativas.
Plano de Escopo
Durante a minha conversa com profissionais da área, percebi que o plano de escopo pode ser tido por diferentes pontos de vistas, pois ele torna-se moldável ao fato de você estar desenvolvendo um produto novo, ou estar apenas lançando uma “feature”, por exemplo.
Após levantarmos hipóteses no plano de estratégia, é hora de validar e entrar numa parte mais prática, que seria o papel do escopo. Nesta etapa já sabemos de forma mais concreta o problema que precisamos resolver e agora é hora de começar a materializar o plano anterior, e pensar em funcionalidades. O escopo pode ser dividido entre especificações funcionais e requisitos de conteúdo. As especificações funcionais consistem em uma função que nosso produto deverá atender. Já os requisitos de conteúdo, são as informações que precisamos para fornecer valor ao nosso usuário.
Geralmente quando falamos em escopo, pensamos no início, meio e fim, porém na metodologia ágil, podemos deixar o escopo mais aberto, tornando possível modificar o que for necessário, neste processo, você também agrega valor ao seu produto.
Plano de Estrutura
Neste plano, temos que pensar em como o usuário irá interagir com o nosso produto, sendo assim, ele está dividido entre a parte de Design de Interação e Arquitetura de Informação. É nesta fase que serão mapeados todos os fluxos de navegação de nosso produto. No desenvolvimento de uma feature, como é a árvore de navegação para que o usuário chegue até a funcionalidade que estamos propondo? Quais interações podemos prover para melhorar essa experiência? Tudo isso será definido aqui.
Plano de Esqueleto
O esqueleto nada mais é do que nosso wireframe. Já sabemos para quem e para quê estamos construindo esse wireframe, e agora precisamos mostrar de uma forma mais abrangente, os resultados dos fluxos de navegação que encontramos nos planos anteriores. Nessa parte será definido o design de navegação, informação e a interface.
Plano de Superfície
Enfim chegamos a parte “concreta” do Iceberg. A superfície, pode ser desde interfaces, protótipos, até o nosso produto final, ela seria uma provável solução do problema de nosso usuário, que irá agregar valor ao produto. É considerada a parte concreta do produto, pois é onde o usuário terá de fato um contato com ele, baseado em tudo que foi levantado durante todo o processo de desenvolvimento.
Ok, mas por que eu deveria saber que esses planos existem?
De forma geral, as questões com as quais devemos lidar se iniciam de forma abstrata, até chegar a uma forma mais concreta, isso é aplicar os 5 elementos de Experiência do Usuário. É importante passar por esses processos (mesmo que inconscientemente) para agregarmos valor ao nosso negócio e/ou produto, mas o fundamental de aplicá-los, é porque nossa intenção é criar uma experiência memorável para o nosso usuário, de forma positiva, claro!
UX não é só para fazer ficar bonito!
Compreendemos agora, que ao falarmos de UX, não se trata apenas “Deixar bonitinho”, se trata de uma cultura, e que UX não serve apenas para os Designers, ele deve ser compreendido e exercido por todos aqueles que direta ou indiretamente desenvolvem e criam os produtos, desde o Gerente, ao PO, ao DevTeam, Writers, bem como aqueles que irão fazer os testes e entregar o resultado final.
Existe também um conceito muito utilizado em UX que são as heurísticas de Nielsen, podemos enumerar 10, vejamos em detalhes abaixo:
1. Visibilidade de qual estado estamos no sistema
É responsabilidade do sistema informar o que está acontecendo em real time para o usuário, por exemplo quando estamos assistindo/ouvindo uma playlist do Youtube, do lado direito fica bem claro: qual vídeo estamos assistindo; qual é próximo; quais assistimos ou não.
2. Correspondência entre o sistema e o mundo real
Em relação ao mundo real podemos considerar: sons, visual e o tom de escrita que o usuário utiliza para se comunicar. Implementamos bastante esta heurística quando utilizamos uma seta, ícones e utilizamos a cor vermelha para elementos negativos.
Um software que usa muito essa heurística é o Photoshop em sua barra de ferramentas, por exemplo quando ele ilustra o pincel, o balde de tinta, etc.
3. Liberdade de controle fácil pro usuário
Nesta heurística, a preocupação é de passar pro usuário a liberdade de ele fazer o que quiser dentro do sistema com exceção das regras que vão contra o negócio ou interferem em outra funcionalidade, como por exemplo quando criamos um tweet, é bacana poder deletá-lo se estivermos afim. Mas não dá pra editar um tweet. Imagina se você dá um retweet e depois o usuário que fez o tweet muda o texto pra uma coisa que você não acha legal.
4. Consistência e padrões
É fundamental que uma interface siga as convenções da plataforma, mantendo padrões de interação em diversos e diferenciados contextos. Essa heurística também diz respeito a manter uma mesma linguagem durante toda a interface para não confundir o usuário. Nesse sentido, durante a interação, os usuários não devem ter dúvidas sobre o significado das palavras, ícones ou símbolos utilizados, assim, mantendo uma consistência e padrão visual (texto, cor, desenho do elemento, som e etc).
5. Prevenções de erros
Tente criar uma interface que permita ao usuário não errar e que não induza também ao erro. Temos um exemplo prático e inteligente, a busca do Google, que ao começarmos a escrever nossa busca ele já te entrega algumas sugestões, mesmo se a gente escrever a busca com uma ortografia errada ele realiza a busca e pergunta se estamos procurando outra informação com a ortografia correta.
6. Reconhecimento em vez de memorização
O usuário não tem obrigação de decorar qual foi o caminho que ele fez pra chegar até a página. Por exemplo, quando você entra em um produto de um site, normalmente é disponibilizado o caminho que você fez pra chegar até ele. Nós chamamos isso de breadcrumb ou de “migalhas” em português.
7. Flexibilidade e eficiência de uso
É importante deixar uma experiência boa com seu sistema desde o usuário mais leigo até o mais avançado, por exemplo, dentro do Trello (kanban de tarefas online com base em colunas free) quando você está com o foco em um cartão você pode utilizar o mouse para navegar em outros cartões, as teclas direcionais (setas pra cima e pra baixo) ou as letras j (para baixo) e k (para cima). Teclas que são por sua vez utilizadas no VIM, editor de texto famoso entre os desenvolvedores.
8. Estética e design minimalista
Não exagere! Toda informação extra que você deixar pro seu usuário pode na verdade adicionar mais uma dúvida, ou seja, deixe o seu layout e o conteúdo o mais simples e direto possível.
9. Ajude os usuários a reconhecerem, diagnosticarem e recuperarem-se de erros
As mensagens de erros tem que ser claras e próximas do conteúdo ou ação que causou o erro, para que o usuário consiga corrigir e identificar de forma clara!
10. Ajuda e documentação
Muitos usuários têm o costume de ignorar a documentação e sistema de ajuda, mas, se for realmente necessário essa documentação, deixe-a próxima do usuário e do elemento ou ação que tenha necessidade de uma explicação mais detalhada e faça isso de forma simples, direta e mais objetiva possível!
Apesar destas 10 heurísticas de Nielsen serem utilizadas durante todo o desenvolvimento das interfaces, é bastante importante também efetuar uma avaliação posterior.
Nesse sentido, aplicar avaliações heurísticas na interface é importante para coletar informações referente à problemas de usabilidade e conseguir aperfeiçoar as interações e experiência do usuário.
Para efetuar as avaliações, é necessário que os especialistas testem o produto, identifiquem e listem todos os problemas encontrados na interface. Sempre levando em consideração cada uma das 10 heurísticas acima.
Comumente, mais de um profissional executa a avaliação heurística de uma interface e os resultados são avaliados, vindos de diferentes perspectivas.
No entanto, como a percepção de pontos negativos e positivos varia de pessoa para pessoa, convidar outros UI Designers para avaliar o protótipo pode proporcionar a entrega de um produto final de qualidade ainda maior.
Dessa forma, nos casos em que a avaliação heurística é feita por mais de um profissional, cada um deles deve inspecionar a interface individualmente e sem contato com os demais. Desse modo, é possível obter resultados independentes e imparciais, de forma a realmente agregar valor à interface desenvolvida.
Apesar de não fornecer uma maneira sistemática de encontrar e solucionar problemas de usabilidade, a avaliação heurística consegue explicar cada ponto encontrado e apontado. Muito mais do que somente enxergar, o UX Designer deve sempre buscar compreender e buscar a solução dos problemas que estão na sua frente.
Em um cenário de transformação digital, uma interface intuitiva que possua um Design minimalista e seja de fácil compreensão engaja os usuários tanto no mundo online quanto no mundo físico.
Nesse processo todo e seguindo este entendimento, não podemos deixar de fora deste estudo os Affordances.
Mas afinal, o que são os Affordances?
Affordance é um conceito criado originalmente pelo psicólogo J. J. Gibson e posteriormente adaptado para o mundo do Design por Don Norman, Affordance é uma relação entre um objeto e uma pessoa (no caso, um agente que interage com esse objeto). É o relacionamento entre as propriedades do objeto e as capacidades do agente de determinar intuitivamente, ou baseado em experiências anteriores, como o objeto pode ser usado, sem necessidade de explicações, rótulos ou instruções.
Por que entender esse conceito é difícil? Porque o comum é pensarmos em propriedades associadas, em vez de uma relação. Para a Affordance existir, é preciso considerar as duas variáveis: propriedades (do objeto) e capacidades (do agente).
Trazendo para o mundo digital, o objetivo de Norman era aproveitar a experiência prévia que as pessoas já tinham ao manipular/observar objetos físicos e trazer essa dinâmica em interfaces digitais, a fim de proporcionar uma boa usabilidade.
Se no mundo físico eu reconheço que um botão é pressionável e que, geralmente, alguma coisa acontece quando eu faço isso, então eu posso aplicar isso a minha interface, mostrando ao usuário que existe uma ação pressionável (clicável no caso) ali. O cursor pode até mudar para uma mãozinha pronta para apertar o botão!
Explorar Affordances no mundo digital é uma das formas mais efetivas de gerar uma boa experiência pela sua atuação direta no lado intuitivo da mente do usuário. Claro que deve ser considerado o background do público-alvo, para que as capacidades dos agentes possam se relacionar com as propridades dos objetos que você criar.
Se a Affordance não puder ser percebida ou não tiver força o suficiente, outras formas de sinalização são necessárias. Nesse momento, entram os Signifiers, o 2º princípio fundamental da interação.
Veja quais são os Affordances existentens:
Affordance Explícita
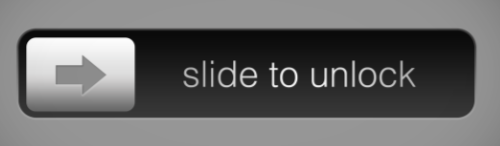
É sinalizada por algum tipo de linguagem verbal e são explícitas porque todo usuário, sem qualquer experiência em interfaces, podem adivinhar como interagir com o objeto. Esse Affordance geralmente é acompanhado de um texto indicando exatamente o que o usuário deve fazer, como por exemplo um botão com o texto: “Clique Aqui”.

Affordance Convencional
É o tipo mais comum de Affordance nas interfaces, ele é baseado em experiências anteriores dos usuários. Como é o caso de um link em azul, que reconhecemos pelo sublinhado e pela cor. Padrões são úteis, pois somos capazes de reduzir a carga cognitiva dos usuários quando interagem com um determinado elemento.

Affordance Oculta
Neste tipo, o affordance não está disponível ou claro até que uma ação seja realizada pelo usuário. Por exemplo, um menu dropdown, onde você precisa passar o mouse ou clicar no menu para ver os itens da lista. É frequentemente utilizado para diminuir a complexidade visual de um design, exibindo apenas as informações relevantes em um determinado contexto.

Affordance Metafórica
Nesse Affordance , utilizamos objetos do mundo real como metáforas em nossas interfaces digitais. Ícones e símbolos são grandes exemplos, tais como: carrinho de compra, envelope, telefone, vídeo, câmera, impressora, etc…
Elas podem ajudar a comunicar ideias abstratas sem muitas instruções.

Affordance Interação não-permitida
Algumas vezes pode ser necessário desabilitar certas funcionalidades e mostrá-las como indisponíveis, ou para direcionar o usuário ou limitar alguma funcionalidade propositalmente, para isso usamos o recurso visual de acinzentar o elemento desabilitado por exemplo.
Entender os conceitos das Affordances, é um dos primeiros passos para desenhar interfaces mais claras e intuitivas. Após conhecer os usuários e entender suas necessidade e limitações, podemos combinar esses quatro tipos de affordances para melhorar a experiência de uso do seu produto ou serviço. Conseguimos ajudar as pessoas a entenderem nossa interface mais rápido e motivá-las a completar ações. Basta hierarquizar as possibilidades e usar a interação certa.

E qual a importância do UX nas empresas e no mundo corporativo?

O UX para as empresas compreende, sobretudo, a necessidade de se manterem competitivas no mercado — uma experiência bem-sucedida leva as pessoas a recomendarem aquele produto ou serviço a outras que tenham uma necessidade semelhante.
O bom desenvolvimento da experiência do usuário reflete na melhor capacidade que os negócios têm em entender as falhas que precisam ser corrigidas — isto é, ter uma visão clara dos pontos de vista dos consumidores para propor soluções mais alinhadas com as suas expectativas.
É observando a maneira como o seu público interage com determinado produto ou serviço que as empresas tomam consciência e aprendem a interpretar comportamentos específicos sob uma perspectiva mais resolutiva. A seguir, você vai ver algumas das principais vantagens do UX.
Como mencionado, o User Experience engloba cada etapa da jornada de compra do consumidor. Então, quando o trabalho é bem desenvolvido, os potenciais compradores já experimentaram interações positivas.
As chances, então, de eles continuarem com a sua marca até o estágio final — que é de fato a aquisição de produtos ou serviços —, são muito maiores. Converter leads em vendas é bem mais fácil quando o cliente é instruído e se sente seguro em relação à sua escolha antes mesmo do momento de decisão. Sem deixar de mencionar o custo mais baixo para manter o engajamento.
Outro aspecto importante sobre manter uma conexão direta com os clientes é a garantia de melhor consistência entre as necessidades e a solução. Quando se atinge esse ponto de equilíbrio, a confiança dos usuários aumenta. Desse modo, a longevidade de um produto é melhorada.
Um dos primeiros passos para maximizar a qualidade dos relacionamentos com os usuários é justamente ganhar credibilidade. O processo de transmitir confiança é longo e, mesmo quando os resultados são atingidos, é preciso implementar ações para que ela continue expandindo e atendendo às novas tendências.
Logo, quando temos um bom planejamento de Experiência do Usuário em ação, os profissionais responsáveis se dedicam à entrega de soluções de checkout mais eficientes para sua página, para que o cliente finalize a sua compra em poucos passos, após a escolha do item, assim garantem a sensação de uma compra com excelente custo-benefício e mantêm acesa a vontade de construir uma relação contínua de consumo com determinada loja.
Uma estratégia de User Experience bem-sucedida é uma peça-chave para que todos os tipos de negócios ganhem competitividade e obtenham sucesso na conquista das suas metas. Além de experiências únicas, o consumidor moderno busca agilidade e conforto. Portanto, estar alinhado às suas expectativas não apenas fideliza a sua base de clientes, mas também garante um maior potencial para converter novos visitantes.
Fontes e Créditos:
https://brasil.uxdesign.cc/5-elementos-de-ux-o-famoso-iceberg-b06d6976ccbb https://radames-pereira.medium.com/o-que-%C3%A9-ux-e-qual-sua-proposta-para-produtos-como-aplicar-em-seu-dia-a-dia-6b1cb189c018 https://www.alura.com.br/artigos/10-heuristicas-de-nielsen-uma-formula-pra-evitar-erros-basicos-de-usabilidade?gclid=Cj0KCQjw29CRBhCUARIsAOboZbIz3DVrZ6UsHG2gNgbG2986gZ9PDcBQizRHQmtCQylGmBPwvG8_w60aAnZsEALw_wcB https://medium.com/aela/10-heur%C3%ADsticas-de-nielsen-dicas-para-melhorar-a-usabilidade-de-sua-interface-35ef86a7fb41#:~:text=4)%20Consist%C3%AAncia%20e%20padr%C3%B5es,palavras%2C%20%C3%ADcones%20ou%20s%C3%ADmbolos%20utilizados https://brasil.uxdesign.cc/affordance-o-%C3%B3bvio-do-%C3%B3bvio-e91761f4403b https://www.homemmaquina.com.br/o-que-e-affordance/ https://uxdesign.blog.br/affordances-df63a212d413 https://imasters.com.br/design-ux/don-norman-e-o-termo-ux https://mutant.com.br/blog/entenda-a-importancia-do-user-experience-para-o-sucesso-do-seu-negocio/